又是愚人节,只是这个愚人节需要上班, 但愿通知大家上班的信息不要当作愚人节信息而忽略,这样的话估计就欲哭无泪了。呵呵 :D
Blog 自从复活以来,一直修修补补,说说最近的一些变化吧:) 简单如下:

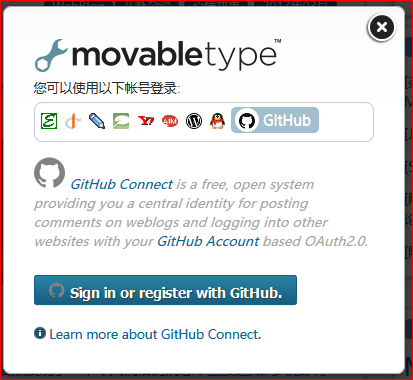
1.评论增加GitHub账号登陆
假期来临,为了应付 SPAM 评论,重新打开了匿名评论的后台审核机制。
依然,如果用 QQ,AIM,TypePad,WordPress.com 或者 OpenID 等帐号直接用这些帐号评论,评论将直接发布,不需要后台审核。
但是大家貌似登陆的很少,国内第3方登陆服务大都需要审核,去 GitHub 看了看,发现申请很简单,而且 GitHub 账号应该大家都有,且不用 跨越长城 。
研究了一下 GitHub 官方文档,简单把自己写的 QQ互联 插件修改了一下。 改名为 GitHub Commenters。正式上线。界面如附图:

相关插件代码托管在了 GitHub 上。 地址如下:
有兴趣的可以看看。
2.全站搜索修复
因为 MT 资源问题。 原来的本站搜索功能其实用的是 Swiftype 的服务。但是去年的时候 Swiftype 修改了 API 认证方式,导致 http://easun.org/search/ 页面事实上瘫痪。
现在既然 MT 已经工作在了 NGINX+PSGI 模式下了,那么还是用系统自带的搜索功能吧。
因为每个页面都有搜索栏,所以没有修改页面模板,直接改写 js 。参考 Swiftype 的js,直接改成了适合 MT 后台的样式。这样,仅仅修改一个页面(http://easun.org/search/)即可。
简单检测了一下。效果尚可。 比如搜索 MT 可以直接访问
即可。
适合 MT 的搜索js 代码地址为:
有兴趣的可以研究一下实现方式 :D
GitHub账号登陆和评论示意。
QQ 账号登录咋弄的?好像要求蛮高的?
QQ登陆是自己写的插件,貌似 WP 也有开发? 要求是蛮高的。高不在于代码和逻辑,而是在于去腾讯申请开通此功能的过程,审核繁琐且不人性化。而且从12月底已经暂时停止申请了。。。。 搞不懂腾讯为啥这么审核,OpenID式登陆又不在第3方页面输入密码,输密码一定要跳到官方网站,不存在密码泄露问题。。。,门槛提这么高干嘛。。
相反,Github 就简单了,只要申请(准确的是创建)相关信息,没有任何审核程序,直接就可以用了。
PS: 开通了审核,你的评论立即就进了后台审核。。。 MT 程序对未登录评论只有两种方式,要不在关闭审核后直接通过,要不就全部进入人工审核。。。 羡慕 WP 可以依据email来判断。。
还是直接用人WP自带的算了!
关键是我这里用的是MT。不是WP。。。。。
重新关闭了匿名评论的后台审核机制,只要你的Email有合法的Gravatar头像,那么,直接输入名字、Email评论则无需审核。。 当然后台依然有关键词过滤 :D
用这个程序的人也不多了吧?
MT 至少国内是不多了。。 GitHub 的用户群可不少哦 :D
不过因为你在UK。也许你可以直接用 Wordpress.com 登陆试试。
哇,这个倒是挺厉害的~
惭愧,自娱自乐罢了。 本意是为了防止SPAM。。。
矮油,大神好厉害,哈哈哈,自带的系统才是自靠谱的
好久不见你发新博文了哦。。。。
PS: 为什么你还在用 Windows XP ?